Vad är en Google Shopping CSS?
Enligt Google är en ”Comparison Shopping Service” (CSS) ”en webbplats som samlar produktinformation från online-återförsäljare och sedan skickar användare till återförsäljarnas webbplatser för att göra ett köp”. Precis som Google Shopping kan även CSS visa shoppingannonser i Googles sökresultat.
Alla återförsäljare måste använda en CSS för att annonsera produkter på Google Shopping: antingen Googles egen CSS eller en alternativ fristående CSS som BrightBid. I den här artikeln hjälper vi dig att välja en CSS som passar dina behov.
Innehållsförteckning
Hur fungerar Google Shopping CSS?
CSS (Comparison Shopping Services) är tjänster som gör det möjligt för återförsäljare att skicka in produktinformation till Google Shopping. Dessa tjänster använder en mängd olika datakällor, inklusive produktfeeddata, för att ge korrekt och aktuell prisinformation. Detta hjälper återförsäljare att hålla sina produkter konkurrenskraftigt prissatta och säkerställer att kunder presenteras med de mest relevanta produkterna för sina sökfrågor.
I princip kan alla företag som tillhandahåller tjänster för att hantera en butiks rutiner på Google Shopping bli en Google Shopping CSS-partner via programmet ”Comparison Shopping Partners”. Enligt Google ”hjälper det här programmet jämförelseshoppingtjänster och handlare att knyta an mer effektivt till kunder genom Shopping-annonser.”
Jämförelseshoppingtjänster kan bjuda för de onlinebutiker (handlare) de representerar för att visa Shopping-annonser på Googles sökresultatsidor (SERP). Google Shopping, precis som alla andra CSS, bjuder på sina kunders vägnar. Som handlare kan du välja olika sätt att engagera dig med Shopping-annonser:
- Skicka dina produktdata till valfri CSS
- Använda flera CSS samtidigt
Vissa butiker klarar sig bra med att bara använda Google Shopping som sin enda CSS, men för andra kanske det inte är den mest praktiska lösningen. Att välja en enda CSS eller flera CSS beror på många faktorer.
❗OBS! Du måste välja minst en CSS för att dina produktannonser ska visas på Googles sökresultat. Du kan inte köra Shopping-annonser utan CSS i Europa.

Hur du väljer en CSS för din e-handelsverksamhet
När du bestämmer vilken CSS du ska använda för Google Shopping-annonser bör du ta hänsyn till följande faktorer:
- Bransch och marknad: I vilka branscher och på vilka marknader verkar din butik?
- Verksamhetstyp: Är du återförsäljare eller säljer du dina egna produkter?
- Affärsmål: Vilka mål har du för din verksamhet?
- Produktdata: Hur omfattande är din produktdata?
- Anpassning: Hur anpassningsbara behöver dina produkter vara?
- Konkurrens: Hur konkurrensutsatt är din marknad och bransch?
- Geografiskt område: Verkar din verksamhet på lokal, nationell eller internationell nivå?
En CSS som passar dig bör uppfylla så många av ovanstående kriterier som möjligt. Vissa CSS:er fungerar endast inom vissa marknader eller branscher, medan andra har en bredare täckning. Dessutom finns det olika typer av CSS:er. Du kan till exempel välja en traditionell byrå-CSS som är bra på att driva upp produkterna på auktioner, eller en CSS som erbjuder feed- och budhantering och andra verktyg. Du kan till och med använda båda – återigen spelar många faktorer in här.
Kontrollera även vilka specialfunktioner och tjänster som en CSS erbjuder, till exempel:
- Erfarenhet av auktioner
- Feedhantering och optimering
- Automatiserad budgivning
- Insamlande av insikter
- Avancerade funktioner för hantering av attribut
- Anpassningsbara produktgrupper
- Avancerad rapportering
Allt detta kan kännas överväldigande, men det finns inget perfekt svar på hur du väljer rätt CSS direkt från början. Du måste överväga alla faktorer eftersom alla CSS:er fungerar på olika sätt.
Generellt sett använder de flesta e-handelsföretag CSS som en utökning och outsourcar en begränsad del av sina rutiner till den. Vanligtvis föredrar butiker att själva kontrollera sina Google Ads-kampanjer och placera bud.
Få ut det mesta av dina shoppingannonser
Samtidigt föredrar vissa handlare en modell där de låter CSS bjuda på sina produkter och sedan tar betalt per klick eller per resultat. Exempelvis kan ett affiliate-nätverk som en butik är ansluten till bjuda på butikens produkter och endast ta ut provision av handlaren vid lyckade konverteringar. Om du använder CSS på det här sättet bör du vara uppmärksam på den affärsmässiga delen av avtalet och se till att det är lönsamt för dig gällande kostnader och eventuella risker med att låta en extern part bjuda på dina produkter.
Så innan du fattar ditt slutgiltiga beslut, gör följande:
- Kontrollera om CSS erbjuder tjänster i din region/land. Vissa CSS:er erbjuder tjänster över flera regioner, medan andra endast verkar i ett enda land.
- Kontrollera om CSS erbjuder bra support i knepiga situationer, som vid avstängning av Google-konto eller borttagna produkter.
- Gör en prisjämförelse och se om de funktioner som CSS:erna erbjuder är värda det pris de tar för sina tjänster.
- Välj ett avtal som passar dig.
- One option will be to transfer the full ownership of your campaigns to CSS, for example, if you want to fully outsource all the Shopping ads to routine to a reputable CSS partner.
- The other option would be to get an association with CSS while keeping full control over your product data only to unlock new competitive opportunities in search results.
- Finally, you can go with a hybrid approach: you can trust CSS with specific aspects of your product data and feed management.
- Ask for a demo first and/or take a trial to see if CSS is worth it.

Varför du bör använda CSS för Google Shopping

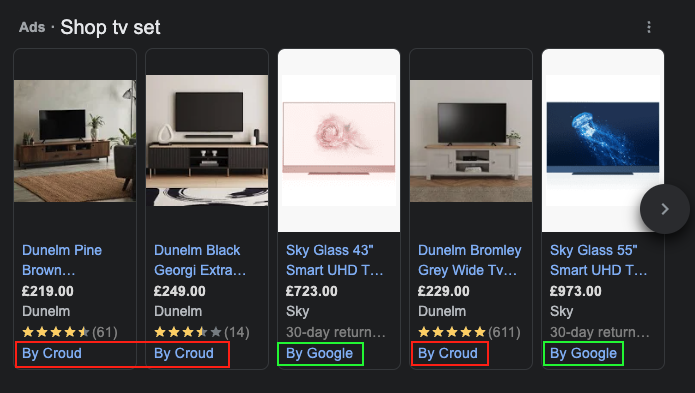
- Rött: Exempel på hur man använder alternativa/flera CSS för ökad synlighet i sökresultaten på samma auktion.
- Grönt: Sökresultat från Google Shopping som en CSS.
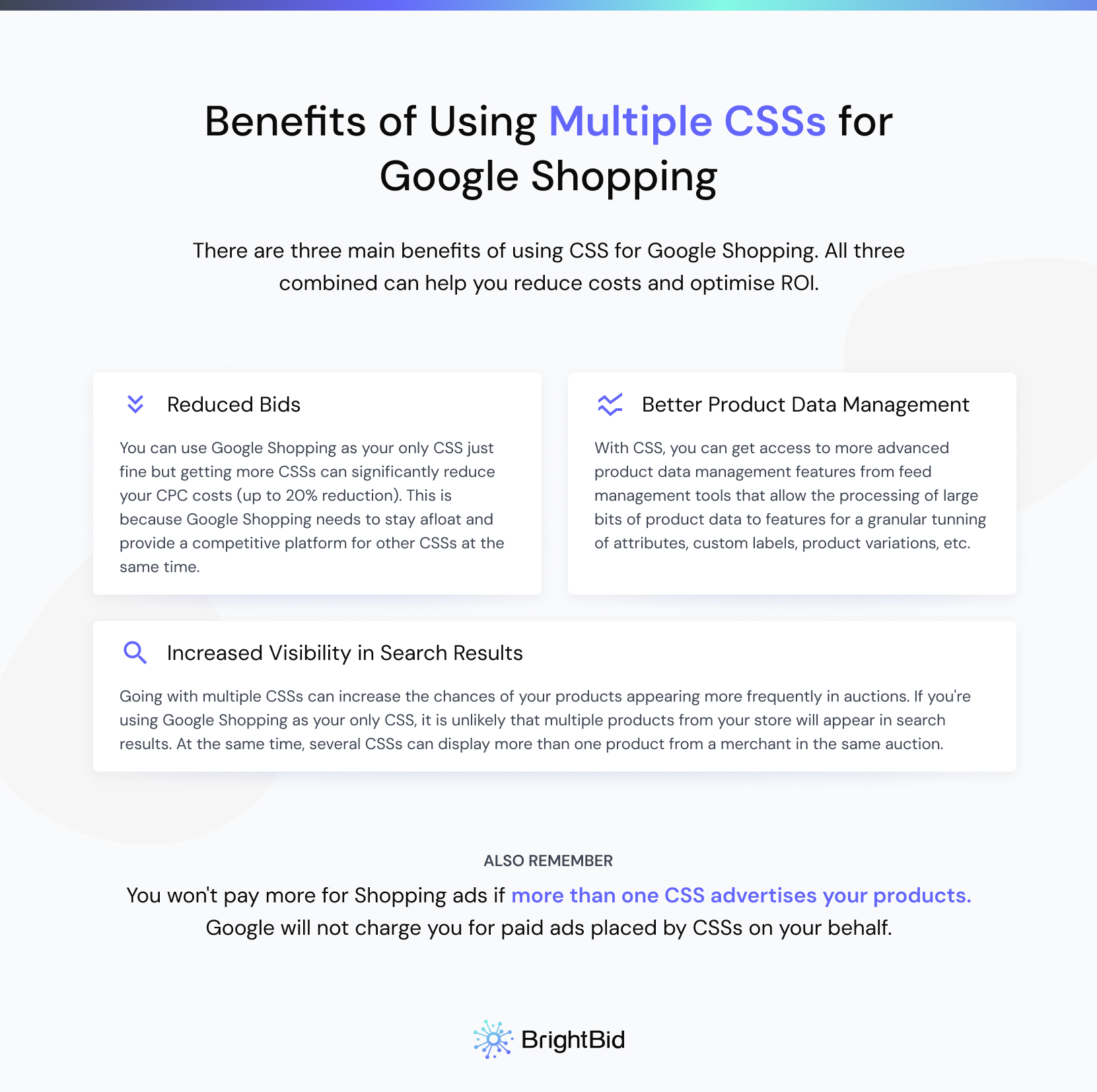
CSS hjälper e-handelsföretag att få tillgång till Googles bonusprogram och spara budget på annonsutgifter. Det finns tre huvudfördelar med att använda CSS för Google Shopping. Alla tre tillsammans kan hjälpa dig att sänka kostnaderna och optimera avkastningen på investeringen (ROI).
- Minskade bud: Det fungerar bra att bara använda Google Shopping som din enda CSS, men att använda flera CSS kan avsevärt sänka dina klickkostnader (CPC) med upp till 20 %. Detta beror på att Google Shopping måste hålla sig flytande och samtidigt erbjuda en konkurrenskraftig plattform för andra CSS:er.
- Ökad synlighet i sökresultaten: Att använda flera CSS kan öka chansen att dina produkter visas oftare på auktioner. Om du bara använder Google Shopping som din enda CSS är det osannolikt att flera produkter från din butik visas i sökresultaten. Samtidigt kan flera CSS:er visa mer än en produkt från samma handlare i samma auktion.
- Bättre hantering av produktdata: Med CSS kan du få tillgång till mer avancerade funktioner för hantering av produktdata från feed-hanteringsverktyg. Dessa verktyg möjliggör bearbetning av stora mängder produktdata och erbjuder funktioner för detaljerad justering av attribut, anpassade etiketter, produktvarianter osv.
Kom ihåg även följande:
- Du betalar inte mer för Shopping-annonser om flera CSS-annonser visar dina produkter.
- Google debiterar dig inte för betalda annonser som CSS:er placerar åt dig.
Se den här sidan

Är BrightBid en CSS?
BrightBid är både en CSS-tjänst och erbjuder verktyg för att få ut det mesta av Google Shopping, till exempel:
- Funktioner för feedoptimering
- Automatisk omskrivning av produkttitlar
- AI-driven budgivning
- Insamling av insikter, inklusive sådana som inte finns tillgängliga i Performance Max
- Aktivering av produkter utan historisk data, etc.
BrightBid erbjuder flexibla samarbetsmodeller för e-handelsföretag:
- En butik kan använda sig av Bidbrain – BrightBids AI-verktyg för Google Shopping – utan CSS-tjänsten.
- En butik kan använda sig av BrightBids CSS-tjänster, utan verktygen för Google Shopping-optimering.
For more information, check this page.
Slutord
Sammanfattningsvis är användning av jämförelseshoppingtjänster (CSS) för Google Shopping ett effektivt sätt för återförsäljare att se till att deras produkter förblir konkurrenskraftigt prissatta och väl synliga på plattformen. Det erbjuder även en rad andra fördelar, såsom möjligheten att snabbt skicka in produktdata och få tillgång till avancerade funktioner. Med dessa fördelar kan handlare utnyttja plattformen maximalt och nå potentiella kunder på ett bättre sätt.
 ” />
” />
 ” />
” />
 ” />
” />
 ” />
” />
 ” />
” />
 ” />
” />