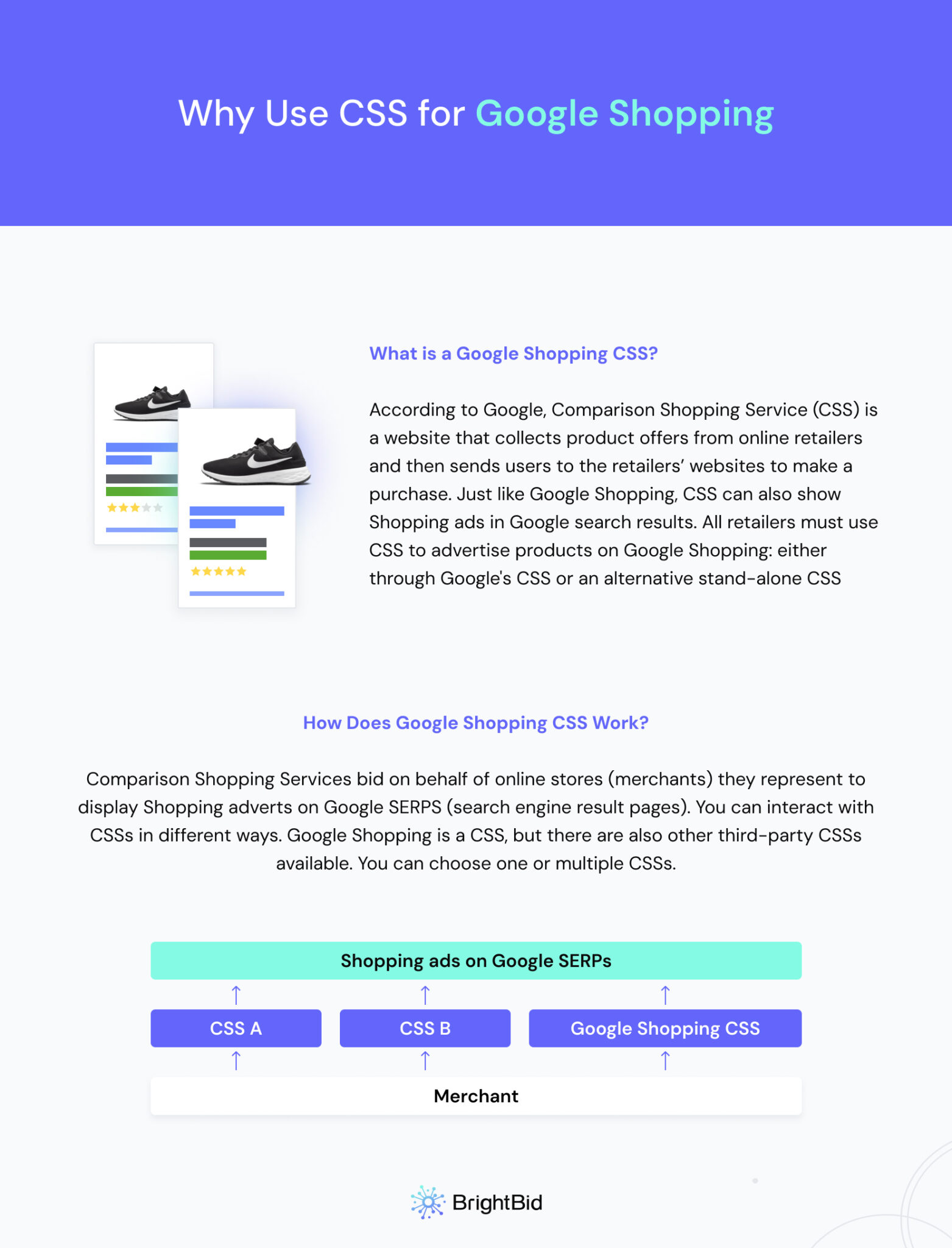
What is a Google Shopping CSS?
According to Google, Comparison Shopping Service (CSS) “is a website that collects product offers from online retailers and then sends users to the retailers’ websites to make a purchase”. Just like Google Shopping, CSS can also show shopping ads in Google search results.
All retailers must use CSS to advertise products on Google Shopping: either Google’s CSS or an alternative stand-alone CSS like BrightBid. In this article, we’ll guide you through how to choose a CSS that suits your needs.
Audit your ads for free
Table of Contents
How Does Google Shopping CSS Work?
CSS (Comparison Shopping Services) are services that enable retailers to submit product information to Google Shopping. These services use a variety of data sources, including product feed data, to provide accurate and up-to-date pricing information. This helps retailers keep their products competitively priced and ensures that shoppers are presented with the most relevant products for their search queries.
Basically, any company that provides services for managing a store’s routine on Google Shopping can become a Google Shopping CSS partner via the Comparison Shopping Partners program. According to Google, this program “helps Comparison Shopping Services and merchants to connect more effectively with shoppers through Shopping ads.”
Comparison Shopping Services can bid on behalf of online stores (merchants) they represent to display Shopping adverts on Google SERPS (search engine result pages). Google Shopping, like any other CSS, bids on behalf of the businesses it represents. As a merchant, you can choose different ways to engage with Shopping ads:
- send your product data to any CSS
- use multiple CSS simultaneously.
Some stores are doing fine with using just Google Shopping as their only CSS. But for others, this may not be the most convenient solution. Choosing a single CSS or multiple CSS depends on many factors.
❗NOTE You must choose at least one CSS so that your product ads will appear on Google search results. You cannot run Shopping ads without CSS in Europe.

How to Choose a CSS for Your E-Commerce Business
When making the decision of what CSS to use for Google Shopping ads, you should take into account the following factors:
- In which industry/industries and markets your store operates
- Your business type, e.g. you are a reseller or selling your own products
- Business goals you pursue
- How vast is your product data
- How customisable your product offerings must be
- How competitive your market and industry are
- The scale of your business’s geography, etc.
Basically, a CSS that fits you should check as many boxes from the above as possible. Some CSSs operate only within given markets or industries, some are more encompassing market- and industry-wise. Plus, CSSs are different in type. For example, you can choose a typical agency-type CSS that is good at pushing products into auctions or a CSS that provides feed and bidding management and other tools. Or you can even go with both—again, many factors play a decisive role here.
Also, check what type of specialised features and services a CSS provides, such as
- experience in auction bidding
- feed management and optimization
- bidding automatisation
- insights extraction
- advanced features for managing attributes
- customisable product grouping
- advanced reporting, etc.
All the above may make your head spin, for sure, but there’s no ideal answer to the question of how to choose the proper CSS right off the bat. You must consider all the factors because all CSSs work differently.
In general, most e-commerce businesses use CSS simply as an extension and outsource a limited part of their routine to it. Usually, shops prefer to control their Google Ads campaigns as well as place bids.
Audit your ads for free
At the same time, some merchants prefer going with a model, in which they let the CSS bid on their products and then charge the store per click or per result. For example, if a store is connected to an affiliate network the latter can bid on the store’s products and charge the merchant commission only in case of successful conversions. If you’re using CSS in this way you should pay attention to the business part of the deal and make sure it works for you in terms of cost and possible risks of letting third-party make bids on your products.
So, before making the final decision, do the following.
- Check if CSS provides services in your region/country. For example, Some CSSs provide cross-region services, the others operate within a single country only.
- Check if CSS provides good support in tricky situations like Google account suspensions or products being taken down.
- Run a price comparison analysis and see if the features of the CSSs you find appealing add up to the prices they would charge for their services.
- Choose a deal that suits you.
- One option will be to transfer the full ownership of your campaigns to CSS, for example, if you want to fully outsource all the Shopping ads to routine to a reputable CSS partner.
- The other option would be to get an association with CSS while keeping full control over your product data only to unlock new competitive opportunities in search results.
- Finally, you can go with a hybrid approach: you can trust CSS with specific aspects of your product data and feed management.
- Ask for a demo first and/or take a trial to see if CSS is worth it.

Why You Should Use CSS for Google Shopping

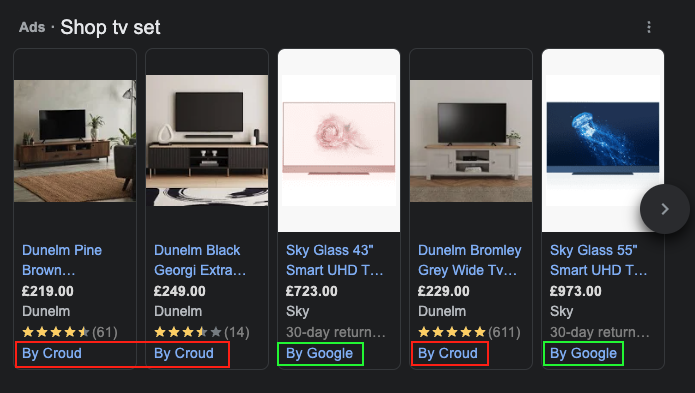
- Red—an example of using alternative/multiple CSSs for increased presence on search results in the same auction.
- Green—search results from Google Shopping as a CSS.
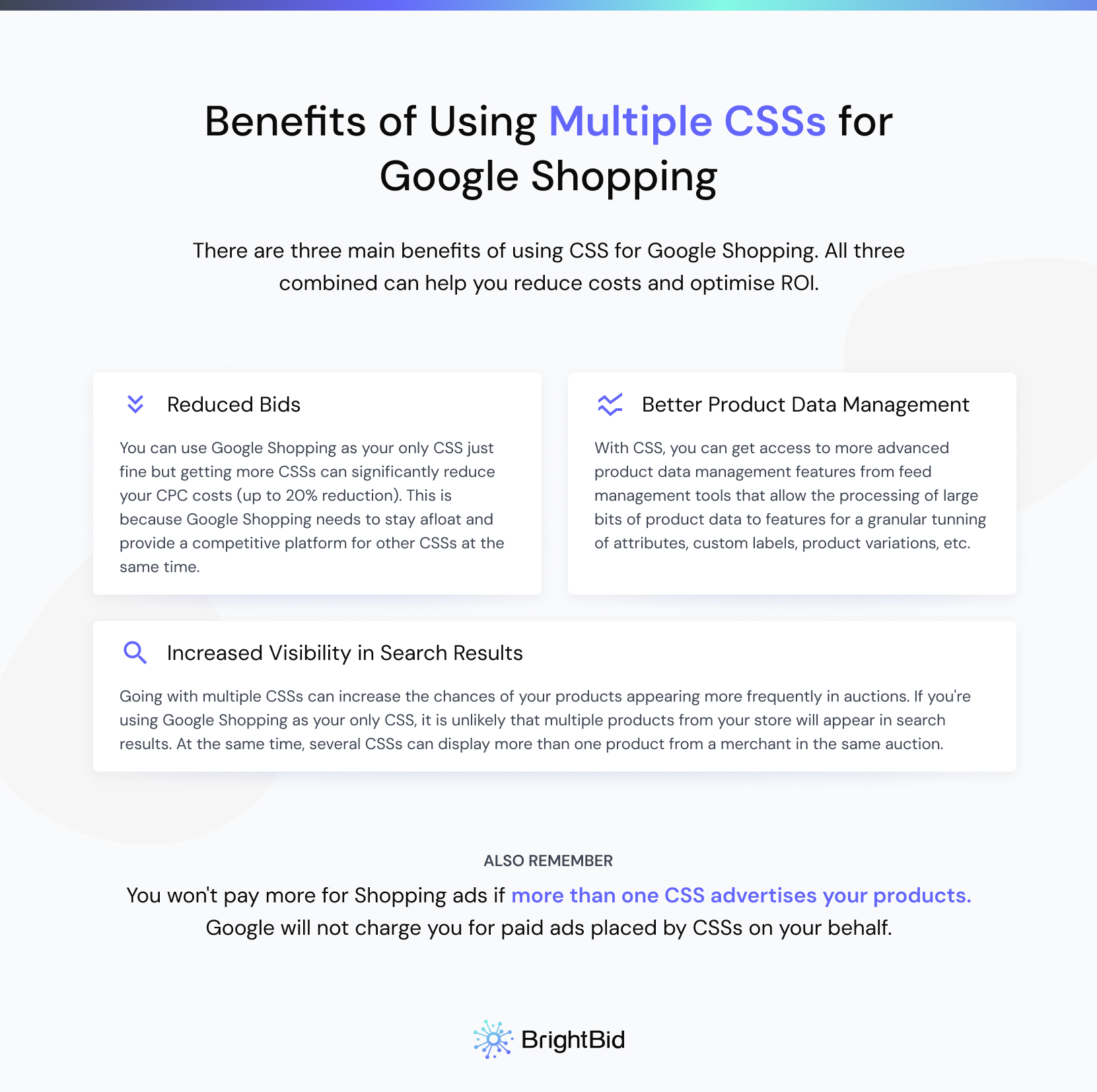
CSSs help e-commerce businesses get access to the Google incentive program and save budget on ad spend. There are three main benefits of using CSS for Google Shopping. All three combined can help you reduce costs and optimise ROI.
- Reduced bids. You can do with Google Shopping as your only CSS just fine but getting more CSSs can significantly reduce your CPC costs (up to 20% reduction). This is because Google Shopping needs to stay afloat and provide a competitive platform for other CSSs at the same time.
- Increased visibility in search results. Going with multiple CSSs can increase the chances of your products appearing more frequently in auctions. If you’re using Google Shopping as your only CSS, it is unlikely that multiple products from your store will appear in search results. At the same time, several CSSs can display more than one product from a merchant in the same auction.
- Better product data management. With CSS, you can get access to more advanced product data management features from feed management tools that allow the processing of large bits of product data to features for a granular tunning of attributes, custom labels, product variations, etc.
Also, remember that
- You won’t pay more for Shopping ads if more than one CSS advertises your products.
- Google will not charge you for paid ads placed by CSSs on your behalf.
Check this page for more information.

Is BrightBid a CSS?
BrightBid provides both—a CSS service and tools for getting the most out of Google Shopping, such as
- feed optimization features
- automatic rewriting of product titles
- AI bidding
- insights extraction, including those unavailable in Performance Max
- activation of products without historical data, etc.
Bidbrain offers flexible interaction models for e-commerce businesses:
- a store can use Bidbrain—BrightBid’s AI tool for Google Shopping—without CSS
- a store can use CSS services by BrightBid, without the tools for Google Shopping optimization.
For more information, check this page.
Final Thoughts
In conclusion, using Comparison Shopping Services for Google Shopping is an effective way for retailers to ensure their products stay competitively priced and highly visible on the platform. It also offers a variety of other benefits, such as the ability to quickly submit product data and access to advanced features. With these advantages, merchants can make the most of the platform and better reach potential customers.
 ” />
” />
 ” />
” />
 ” />
” />
 ” />
” />
 ” />
” />
 ” />
” />